The Ultimate Design Showdown: Figma vs. Adobe XD vs. Sketch – 2024's Leading UI/UX Design Tools Compared
.webp)
The Ultimate Design Showdown: Figma vs. Adobe XD vs. Sketch – 2023's Leading UI/UX Design Tools Compared

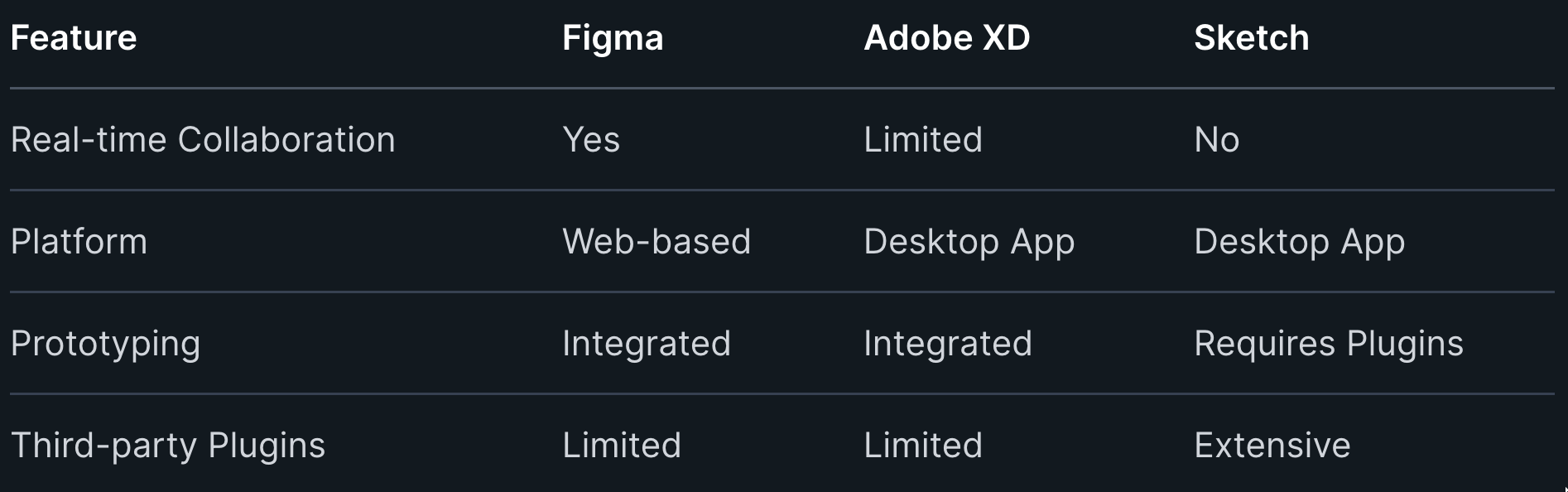
Comparison: Figma, Adobe XD, and Sketch
When selecting a design tool for crafting user interfaces, consider these key distinctions:
- Figma: Known for its strength in real-time collaboration, as well as being browser-based, enabling design on various platforms.
- Adobe XD: Offers both design and prototyping within a familiar Adobe environment, and promotes team workflows.
- Sketch: Pioneered vector-based design tools for UI/UX and is enriched by an extensive ecosystem of third-party plugins.

Choose according to your workflow preferences and the need for cross-functional collaboration or plugin support.
Introducing the Design Software Showdown – Figma vs Adobe XD vs Sketch
When exploring the landscape of user interface and digital design tools, you'll encounter notable options like Figma, Adobe XD, and Sketch, each with its set of features tailored to streamline the design process.
- Figma: Collaborative by Nature
- Browser-based; accessible across platforms
- Real-time teamwork on design projects
- Adobe XD: Feature-Rich Prototyping
- Versatile vector tools for web and app design
- Support for voice interaction design
- Sketch: UI/UX Specialist
- Favored by macOS users
- Abundant professional use cases
Comparing Figma and Adobe XD reveals that while Figma operates predominantly online, Adobe XD offers a desktop experience with a strong emphasis on vector design capabilities. Considering these tools can significantly affect workflow efficiency and collaboration dynamics in your design projects.
Understanding Figma's Role in Design Endeavors
Figma stands as a multipurpose platform that revolutionizes the way digital designs are crafted. A boon for efficiency, it merges versatility with user-friendly features, enabling dynamic collaborative efforts in real-time.
Key Advantages:
- Streamlined prototyping: Quickly turn ideas into interactive experiences.
- Real-time collaboration: Team members can contribute simultaneously.
- Expansive component library: Accelerate design with ready-to-use elements.
- Seamless integrations: Connect with tools like Slack for effortless asset management.
Whether you're aiming to develop captivating user interfaces or refine user experiences, Figma's abilities make it a compelling choice for modern design projects.
Adobe XD in Comparision to Competing Design Tools
Evaluating Figma for Design Projects
Advantages:
- Real-time collaboration: Enables multiple users to work on a design simultaneously.
- Cross-platform: Web-based and accessible across various operating systems.
- Versatile exporting options: Projects can be exported in different developer-friendly formats.
- Inclusive pricing: Offers a free plan suitable for individuals or small teams.
Disadvantages:
- Lacks a mobile application: No mobile app limits on-the-go collaboration.
- Motion design: Not as sophisticated in animation as Adobe XD.
Assessing Adobe XD for Your Design Needs
Advantages:
- Prototyping capabilities: Advanced options surpass Figma and Sketch in complexity and refinement.
- Adobe Creative Cloud Integration: Seamlessly works with other Adobe software for an improved workflow.
- Plugin ecosystem: Access to a wide assortment of plugins enhances functionality.
Disadvantages:
- Learning curve: Might feel less intuitive for beginners compared to other tools.
- Initial complexity: May require more time investment upfront to master.
Weighing the Pros and Cons of Sketch
Advantages:
- Offline usage: Sketch functions as a desktop app, which doesn't rely on an internet connection.
- Vector editing: Superior capabilities in terms of vector graphic manipulation.
- Exclusivity: Only available for MacOS, which might be seen as an advantage for Mac users.
Disadvantages:
- Limited accessibility: Incompatibility with Windows and Linux could be restrictive.
- Lacks resources: Absence of pre-built UI kits means more time crafting individual components.
Through a close look at these tools, your decision can be better informed depending on your design needs, team collaboration preferences, and your familiar operating system environment. Each tool offers unique benefits and limitations, which must be considered when choosing the right software for your design projects.
Optimal Design Tools for Your Project Types
When selecting a design tool, consider:
- Figma: Ideal for web and mobile app projects that benefit from collaboration. Its real-time co-editing features enhance your workflow, allowing your team to efficiently apply feedback to design files.
- Adobe XD: Excelling in interactive prototypes and motion design, it's the go-to for projects requiring dynamic screen transitions and imaginative desktop app interfaces.
- Sketch: Best for crafting precise high-fidelity wireframes and sophisticated UI designs with extensive vector graphics and component libraries, tailored for your mobile and desktop application needs.
User Interface Design Capabilities
- Figma: Equip yourself with a platform that excels in crafting interactive prototypes with sophisticated animation options.
- Adobe XD: Take advantage of a comprehensive suite perfect for vibrant UI designs, featuring auto-animate for fluent transitions in prototypes.
- Sketch: Focus on creating pristine vector-based designs and static graphics using an array of UI elements and symbols.
Remember, each tool maximizes your creative potential in browser-based design environments, with UI kits to streamline design workflows and color systems that ensure a consistent user interface across platforms.
Regarding User Experience (UX) Design Tools
When selecting a UX design platform, consider the collaborative nature of cloud-based apps like Figma. This tool elevates team synergy, enabling multiple UX designers to edit projects simultaneously. It seamlessly integrates into design systems, enhancing user experience by allowing real-time prototype testing with stakeholders.
Alternatively, Adobe XD stands out with its advanced user flow features, fostering a meticulous design process essential for detailed prototyping. Both tools are adept for crafting interactive prototypes and UI/UX design systems.
Sketch caters effectively to static design systems. Your tool preference should align with the pertinent attributes of your project, whether that's collaboration or detailed user flow crafting.
Remember, inclusivity is vital; consider accessibility features to ensure your design is user-friendly for all audiences.
Enhancing Teamwork Through Platform Features
Streamlined Team Collaboration with Figma
With Figma, your team collaboration reaches new heights, thanks to its co-editing capabilities. Imagine multiple team members tweaking a design simultaneously—Figma makes it possible. Not only does it support real-time collaboration, but sharing designs for feedback is also intuitive. The platform's Conversations tab is a dedicated space for threaded dialogues, ensuring communication remains organized and accessible.
- Comments: Leave precise feedback on specific design elements.
- Coediting: Work alongside peers within the same document.
- Sharing: Distribute your projects with ease, regardless of the recipient's OS.
- Collaboration Features: Tap into extensive tools that foster effective teamwork.
Figma's environment is crafted to streamline your design process, enhancing productivity by bringing team members closer together, even when they're apart.
Enhanced Collaboration Features in Adobe XD
Seamless Project Editing Across Multiple Platforms
Adobe XD facilitates a smooth design process by providing the flexibility to edit projects on various devices. Whether you're using MacOS, Windows, or mobile devices, you can access and work on your designs. This compatibility ensures that your creative workflow remains uninterrupted, allowing you to manage projects no matter where you are.
- MacOS and Windows: Full-featured desktop applications.
- Mobile Devices: On-the-go access to projects for review and editing.
Expanding Creativity with Plugins and Libraries
Expand your design capabilities in Adobe XD with an array of plugins and libraries. Use these tools to streamline your workflow, integrate with other apps like Slack or Trello for feedback, and utilize cloud storage for asset management. The asset libraries are an excellent resource for reusing design components and maintaining consistency across projects.
- Plugins: Connect with other software, encourage team feedback, and enhance integration.
- Asset Libraries: Organize and store design components, ensuring efficient developer handoff.
Intuitive Interface with Advanced Design Tools
Embrace the intuitive interface of Adobe XD that caters to designing with ease and precision. This powerful environment is equipped with essential design tools that serve both beginners and seasoned professionals. From voice prototyping to intricate user interface design, Adobe XD is a robust solution for your creative needs.
- Design Tools: From voice prototyping to detailed user interfaces, the tools are diverse and adaptable.
- Customization: Tailor the workspace to fit your unique design style and preferences.
- Developer Handoff: Share your designs with developers seamlessly, ensuring clarity and precision.
Understanding Sketch's Dominance in Design
Why Sketch Stands Out:
- Intuitive Interface: Quick to master, even for complex projects.
- Vector Editing and Text Styling: Precision and versatility in design elements.
- Grid Systems: Structure your designs with ease.
- Professional Features:
- Version Control: Track and revert changes efficiently.
- Collaboration Tools: Work seamlessly with other designers.
- Sharing Options: Distribute your designs effectively.
Cost-Effectiveness:
- A single payment grants lifetime access.
- No recurring fees, making it budget-friendly over time.
As a designer, your toolkit can define the fluidity of your workflow. Sketch is a staple for UI designers, known for its mix of flexibility and power, all while being an economical choice for professional-grade design work.
Assessing Design Tools for Your Needs
### Feature Range and Collaboration
Examine what each tool offers. Consider Figma if real-time collaboration is pivotal as it excels in this area. If you're focused on UX capabilities, Adobe XD might be the right choice, equipped with a robust suite of tools. For a more straightforward interface that simplifies the design process, Sketch can be the way to go.
User Experience and Learning
All tools present user-friendly environments, yet Adobe XD and Figma typically present less of a challenge for beginners to master. With Sketch, you might encounter a steeper learning curve. Identify which tool aligns with your pace and ability to streamline workflows.
Cost Considerations
Your budget is important. Figma offers a free tier that is quite comprehensive for individual users and small teams. Adobe XD and Sketch function on a subscription model, which entails a regular investment. Weigh the pricing against the anticipated return on the tool's value to your design process.
Cross-Platform Compatibility
Figma and Adobe XD are platform-agnostic and run in web browsers, thus serving both Windows and MacOS users. Sketch is exclusively for MacOS, available from the Mac App Store. Your choice should factor in platform support, depending on your or your team's operating system access.
Evaluating Design Software: Key Differences You Should Know
Teamwork and Simultaneous Editing
Figma revolutionizes the way you work with teams, enabling multiple users to edit and comment on designs simultaneously from any device. This boosts productivity and keeps your team in sync. Adobe XD offers comment features for feedback but lacks the same level of collaborative editing, while Sketch doesn't cater to real-time collective input, limiting instantaneous teamwork.
Crafting User Interfaces
When crafting interfaces, consider Figma for its user-friendly platform and advanced vector support that's accessible to designers at various levels. Adobe XD follows closely with precise vector editing tools for detailed projects. Sketch, while beginner-friendly, offers less versatility in comparison, though it does come with a range of plugins for customization.
Creating Prototypes
Figma facilitates quick transitions from design to interactive prototype, helping you visualize the end product efficiently. Adobe XD shines with its ability to make dynamic prototypes for thorough testing and engagement. Sketch, however, requires external plugins to establish prototyping functions, which might affect your workflow continuity.
Remember, the right choice will depend on a balanced consideration of features, productivity, and the unique needs of your project.
Tailoring Your Design Environment
Streamlined Team Collaboration with Figma
For those seeking a robust, web-based platform that facilitates real-time team collaboration, Figma stands out. With its cloud infrastructure, you can access your workspace from any browser, on both Windows and macOS systems, without the need for heavy installations. Figma's key features include:
- Real-Time Collaboration: Co-editing with live cursor tracking.
- Prototyping Tools: Interactive components and transitions.
- Community Resources: An abundance of plugins and community files.
- This makes it an excellent choice for fast-paced teams that value instant accessibility and a broad range of integrated resources.
Optimal Prototyping Dynamics with Adobe XD
For those embedded within the Adobe ecosystem, Adobe XD offers seamless integration and a familiar interface. Running smoothly on Windows and macOS, Adobe XD is tailored to streamline UX design with features that enhance the creation and iteration of prototypes. You’ll find:
- User Interface Elements: Drag-and-drop assets for rapid prototyping.
- Seamless Developer Handoff: Specifications and asset exporting made simple.
- Cross-Platform Support: Maintain design standardization across different sizes and platforms.
Adobe XD might be the preferred option if you require deep integration with Adobe's suite and value efficiency in your project's design-development workflow.
High Precision Design with Sketch
For detailed visual work, Sketch is a mainstay in the design toolkit for macOS users. Renowned for its vector editing capabilities, Sketch is geared towards those who need to produce crisp, scalable graphics and complex layouts using multiple artboards. Its highlights include:
- Exclusivity to macOS: Specifically designed for the macOS operating system.
- Plugin Ecosystem: Extended functionality via third-party add-ons.
- Vector Editing: Precision tools tailored for intricate design tasks.
Sketch is the go-to for designers who prioritize meticulous visual fidelity and operate exclusively within the Mac environment.
Concluding Insights
Common Queries Addressed
Similarities and Differences of Popular Design Tools
You might wonder how Figma stands alongside Adobe XD and Sketch in the realm of design tools. Figma operates directly within your browser, facilitating real-time collaboration across any device with internet access. Adobe XD and Sketch, conversely, are desktop applications. Within the sphere of prototyping, Adobe XD enables more sophisticated interactions with your designs, enabling a dynamic presentation pre-development.
Advantages and Drawbacks of Figma
With Figma's browser compatibility, collaboration becomes more streamlined, enhancing the process with a vast array of pre-made components and plugins. However, some users might experience a learning curve with its interface. Adobe XD, integrated with Adobe Creative Cloud, potentially offers a richer toolkit for advanced users already familiar with programs like Photoshop and Illustrator.
Interactive Prototyping with Adobe XD
Adobe XD distinguishes itself through a specialization in interactive prototypes. Its capacity to simulate user experience with taps, gestures, and animations affords a closer look at the final product's functionality, a feature that's essential for thorough design testing.
Market Preference: Figma or Adobe XD?
The utilization of either Figma or Adobe XD varies across the industry. Figma's user base has rapidly expanded due to its ease of access and cooperative design environment. Meanwhile, Adobe XD is becoming increasingly favored for its comprehensive prototyping tools and seamless integration with other Adobe applications such as Photoshop and Illustrator. Preferences are subjective, and depending on your project demands, you might favor one over the other.
Exploring Alternatives
Beyond Figma and Adobe XD, Sketch emerges as a longtime contender in the user interface design landscape. A license is required for full access to Sketch, offering another robust design solution. Further alternatives abound, including Figma Studio and InVision Studio, each providing a set of features comparable to Figma and Adobe XD.
By presenting this information, the aim is to equip you with the knowledge necessary to make an informed decision about which design tool will best serve your needs. Whether you prioritize a browser-based, collaborative platform, or require a more niche application with interactive prototyping capabilities, choosing the right tool is integral to your design process.
Common Inquiries
Key Distinctions between Figma and Adobe XD
When comparing Figma and Adobe XD, key differences emerge that can inform your choice as of 2023:
- Platform Accessibility: Figma operates directly in your web browser, allowing you to design from any computer connected to the internet. Meanwhile, Adobe XD is a desktop application that requires local installation.
- Real-Time Collaboration: Figma's standout feature is its real-time collaboration, enabling multiple designers to work on a project simultaneously.
- Prototype and Animation: Adobe XD provides a robust set of tools for creating intricate prototypes and animations within the design platform.
Foremost Tool for Teamwork and Collaboration
In terms of collaborative capabilities:
- Figma: This tool is praised for its collaborative environment, permitting multiple users to edit and comment on a design concurrently.
- Adobe XD: Provides features made for team collaboration, although it may not be as intuitive as Figma's collaboration functionality.
- Sketch: While highly regarded for its extensive plugin ecosystem, it lags behind Figma in real-time collaboration, as it is primarily a solo user platform.
Factors to Weigh When Selecting Among Figma, Adobe XD, and Sketch
Here's what to consider when choosing the right tool for your project:
- Collaboration: Are you working in a team where constant communication and synchronized work are vital?
- Platform Support: Do you need a tool that works across various operating systems without restriction?
- Integration and Plugins: Is the ability to enhance the tool with third-party plugins and community contributions important to your workflow?
- Learning Curve: How quickly do you need to be up and running with the tool? Consider the ease of learning.
- Budget: Figma offers a free tier suitable for small projects and individual users, while Sketch and Adobe XD might require a paid subscription.
Each platform brings its strengths to the table, so aligning these with the specific needs of your project will help you make the best decision.
We hope this article gave you insight into Figma vs Adobe xd vs Sketch and helped you with the comparison between Figma, Adobe XD, and Sketch.
If you want to build a custom theme, we'd love to be on the team that helps you with that project. Feel free to contact us below!
Stay up to date with our blog
Dive into our informative and engaging blog posts to stay informed on the latest trends in the Webflow & Shopify world as well on actionable tips to make your website work for you.



Contact us
We're only 1 email, call, message or meeting away. We'd be happy to help with your query. Book in a time on our calendar so we can speak.




